HTML & CSS Comment Tips
One valuable thing I have learned when starting any project is to include comments on your pages to
provide a more structured layout.
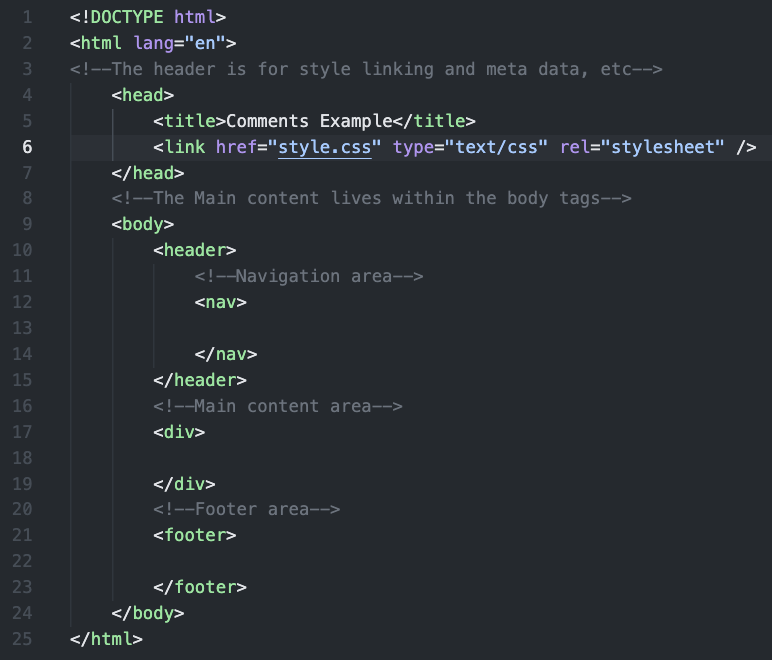
For example, in HTML files, comments can be made with <!-- ---> anything within that space
won’t appear on the page or be read by the browser.
A good way to use this in a page is to outline your areas, like in the image below.

Anywhere on your pages where you have a new section, you should use comments to outline what they
are.
This helps in a few ways. First, it increases readability for yourself and anyone else reading your
code. Second, as your projects grow, doing this helps keep them organized.
It’s easier to add to and edit when you can find the area where you want to make changes or add
classes
based on the comment tags rather than trying to narrow it down through many <div>
tags.
Third, it helps with remembering what you were doing.
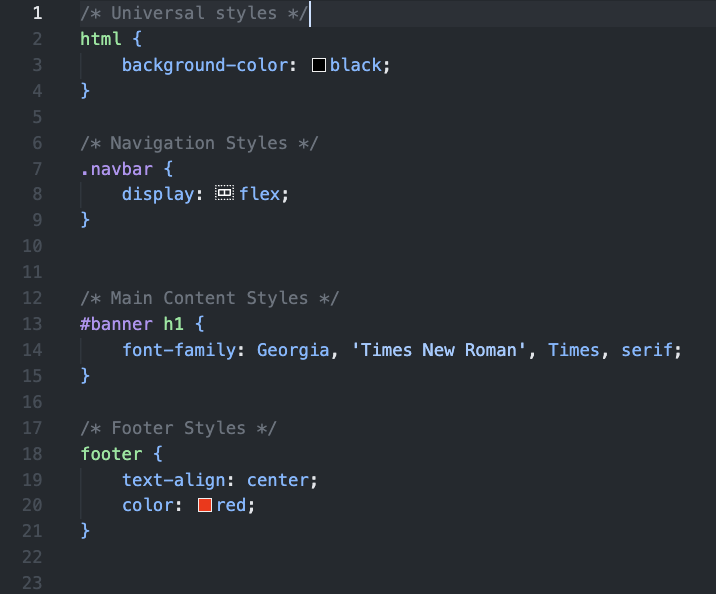
The same principles apply to CSS files, although comments are left in a CSS file type with /*
*/.

Using comments to outline the different style groups you intend to use in your projects can help you
find the parts you want to edit.
In general, using comments is something everyone should do.
They
are very helpful in JavaScript and other languages when making notes about what a function does or
should be doing. You can also leave yourself notes about what you were working on.